Meeting Collaboration App
Senior UX Designer I 2021
Utilizing user research analysis, AI integration, and Big Data, I designed a new meeting experience that seamlessly integrates with Mitel’s other collaboration tools, ultimately simplifying enterprise communication.

About the Company
Mitel is the world’s second-largest provider of unified communications solutions, offering VoIP, call services, contact center, and collaboration tools primarily for businesses of all sizes. Serving customers from small businesses to large enterprises, Mitel enables seamless and efficient communication across and within teams.
Mitel’s legacy flagship communication application has been supporting end users with a range of essential collaboration features, including call management, messaging, voicemail, and directory access.
However, to better streamline and unify the collaboration ecosystem, it was in need to add a critical feature: video meetings.
This addition would create a cohesive, seamless experience, enabling users to interact smoothly without breaking focus.
How did it start

Project Basic Info
Key Stakeholders
* Project Manager
* Channel Partners
* Sales Team
* Customer Support
* Engineering Team
User Base
* Over 70 million users
* Over 2 billion business connections
My Role
Solo UX Lead, owned the entire end-to-end process:
* Design Strategy;
* User Research & Analysis;
* Concepts, Hi-Fi Design
* Component Library
* VPAT accessibility report
Platform
Web, Desktop & Mobile
Project Duration
~ 13 months
In today’s fast-paced work environment, employees rely on numerous apps to boost productivity and efficiency. However, the rapid increase in these apps has ironically led to more disruption and decreased focus, costing companies billions of dollars.
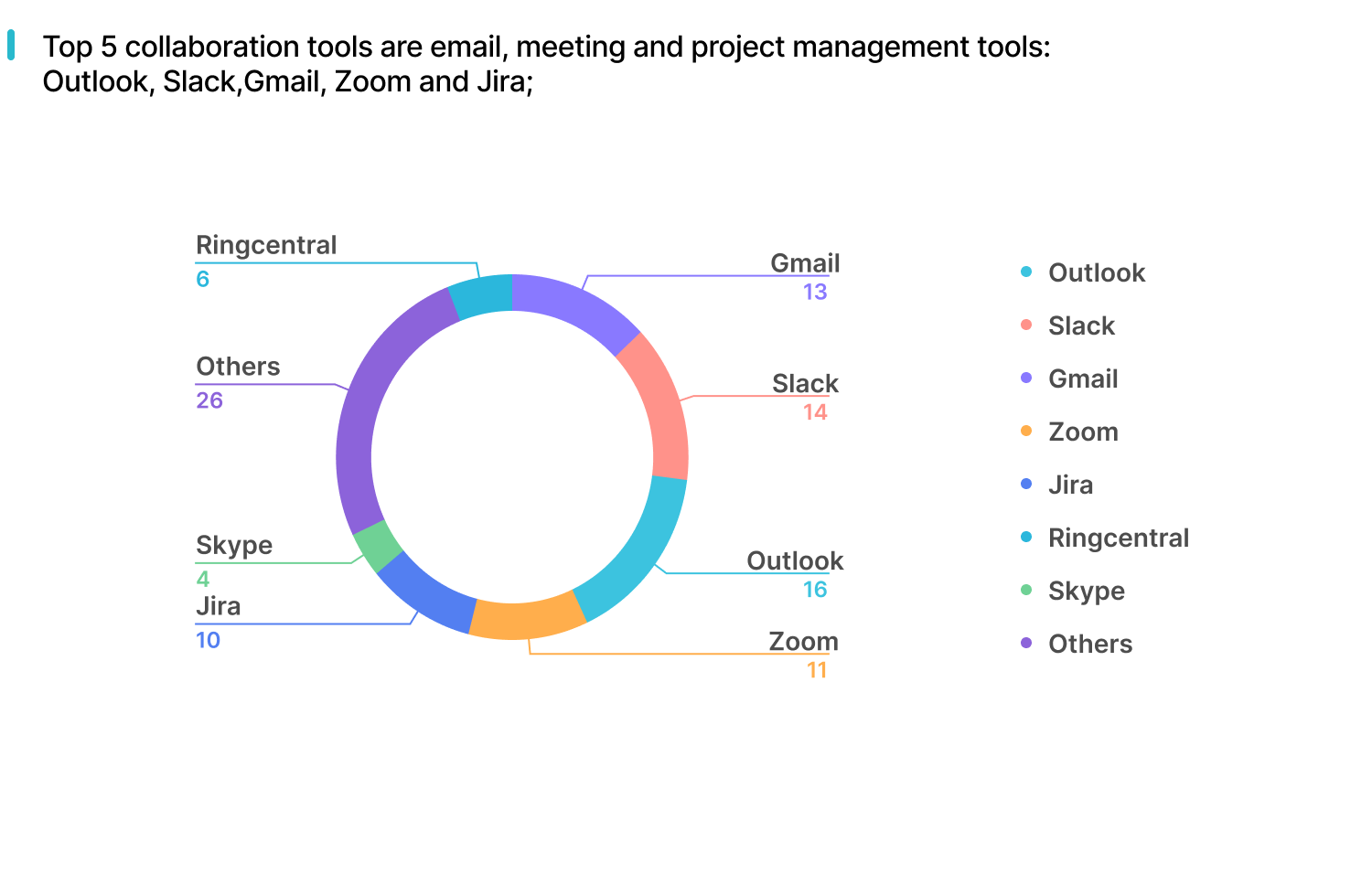
Workspace collaboration is dominated by:
-
Emails
-
Phone Calls
-
Team Messaging
-
Text Messaging
-
In-person Meetings
-
Audio Conference Calls
-
Video Conferences
An average employee uses up to 5 different communication apps a day.
Current Collaboration Tools
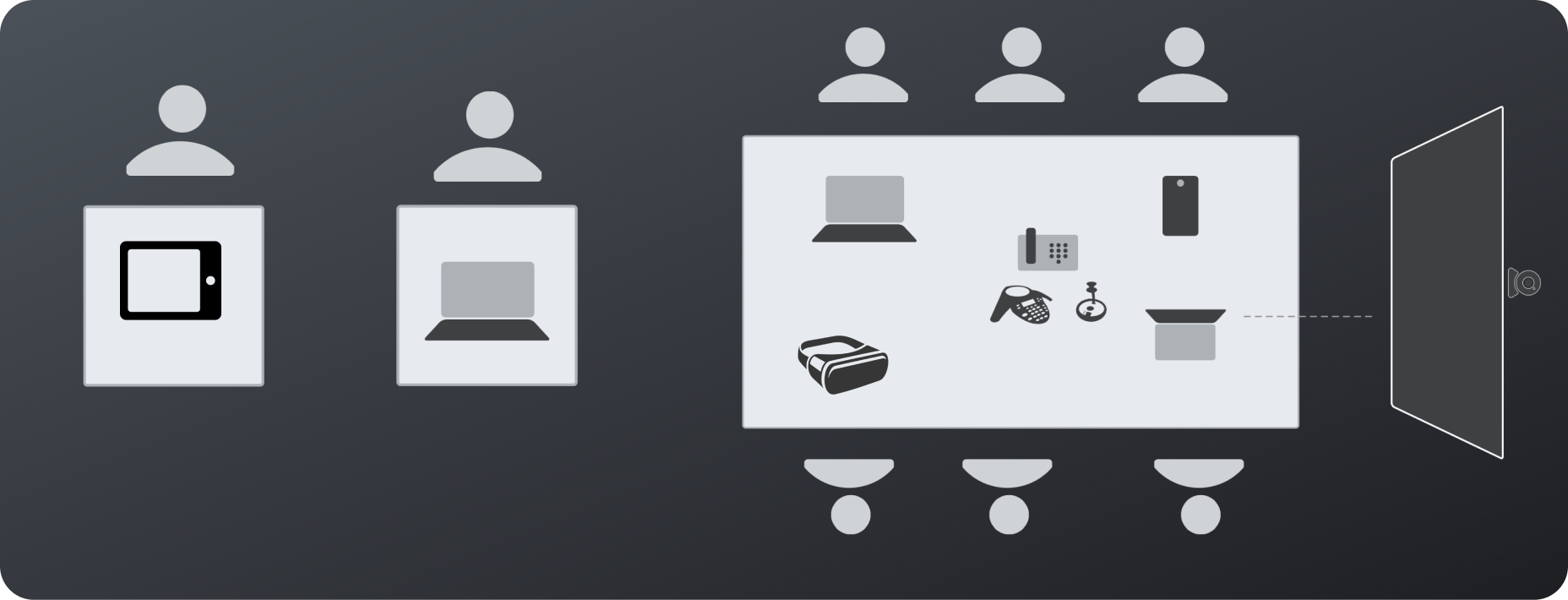
For meetings, especially in modern work environments, a variety of devices can be used to facilitate communication, collaboration, and information sharing. Here are some commonly used devices for meetings:
-
Laptops and Desktops
-
Smartphones
-
Tablets
-
Dedicated Video Conferencing Systems
-
Smart TVs and Displays
-
Speakerphones and Conference Phones
-
Virtual Reality (VR) Headsets
-
Car Displays
Interaction Models & Devices

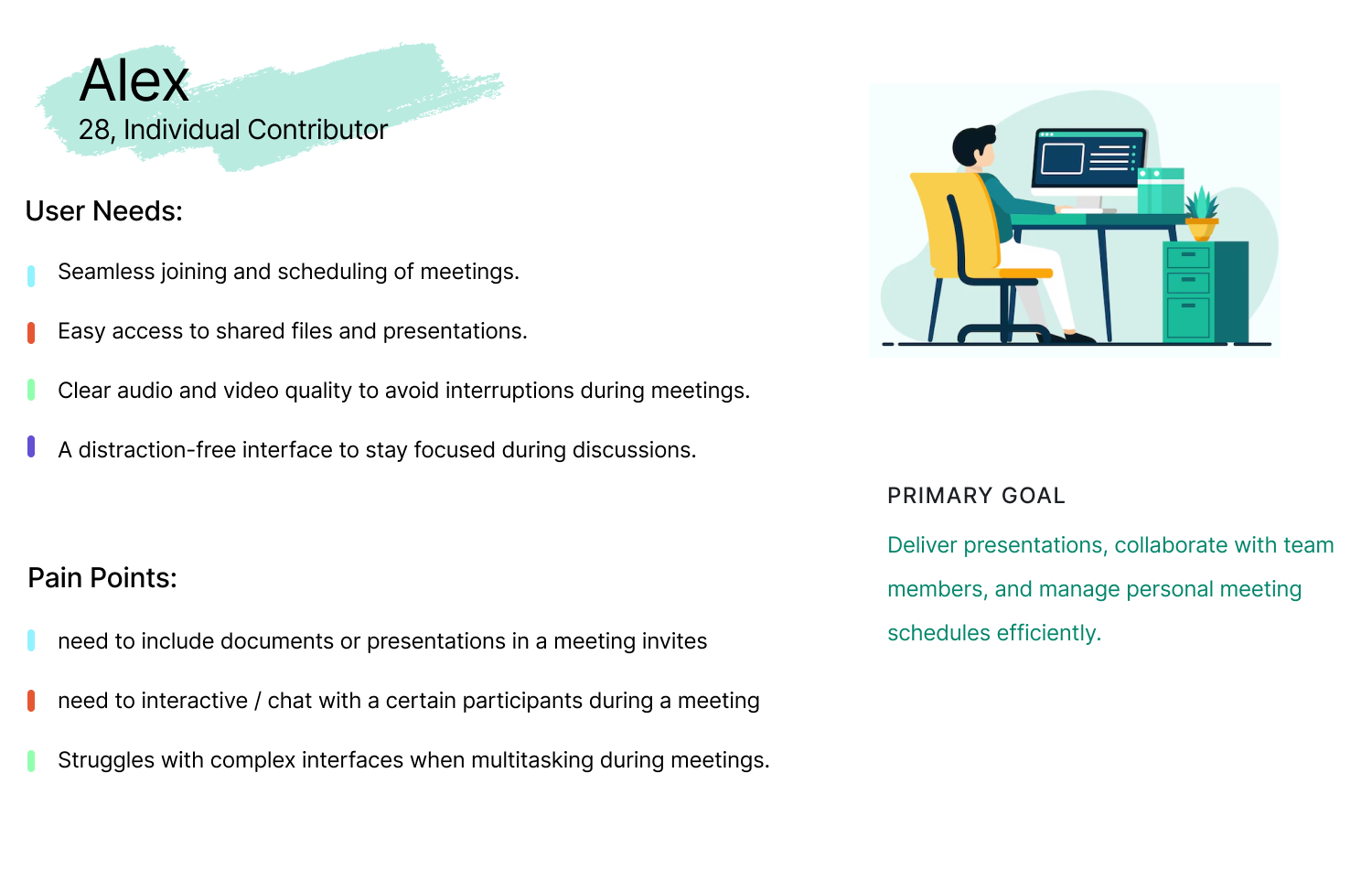
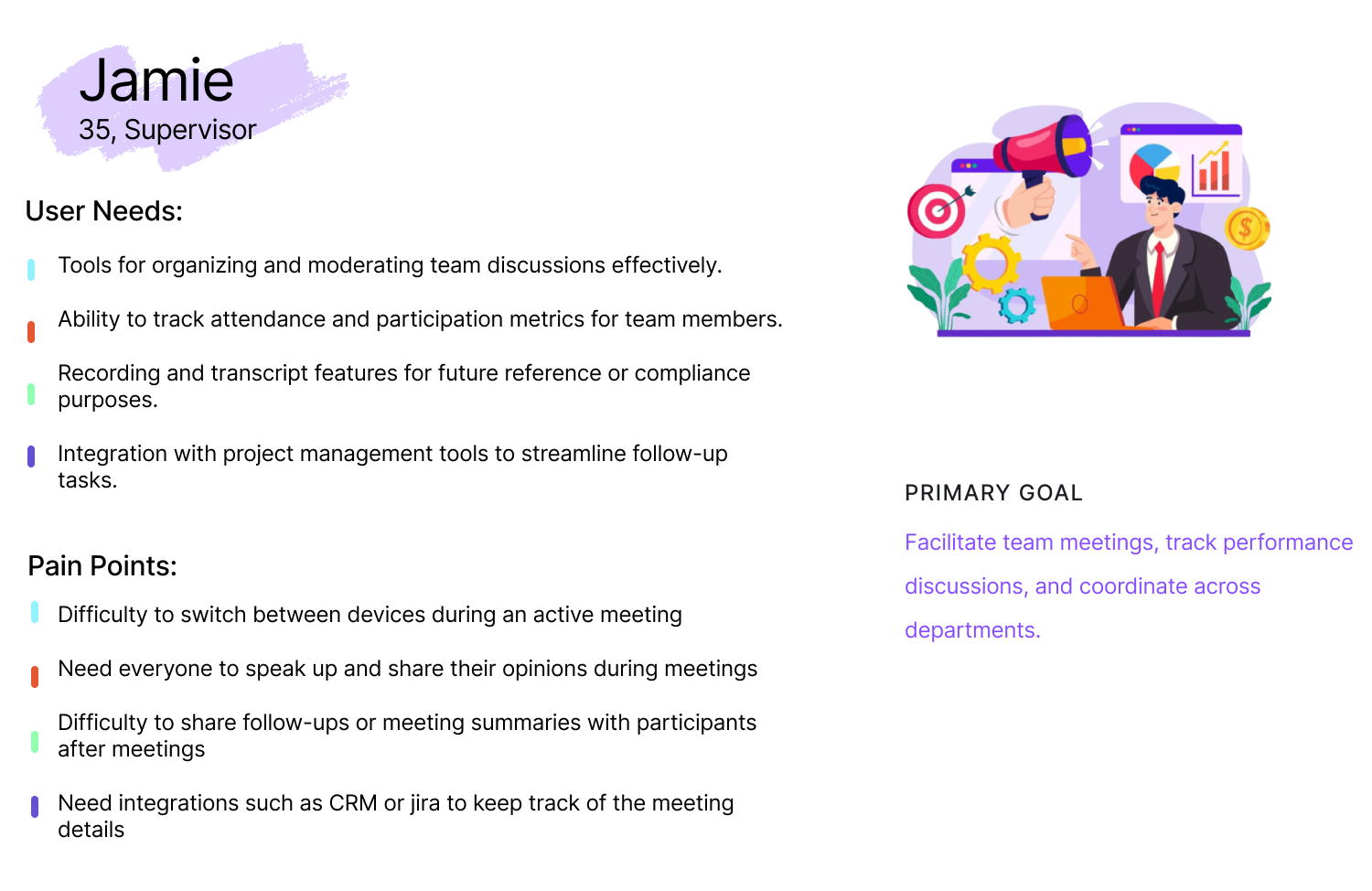
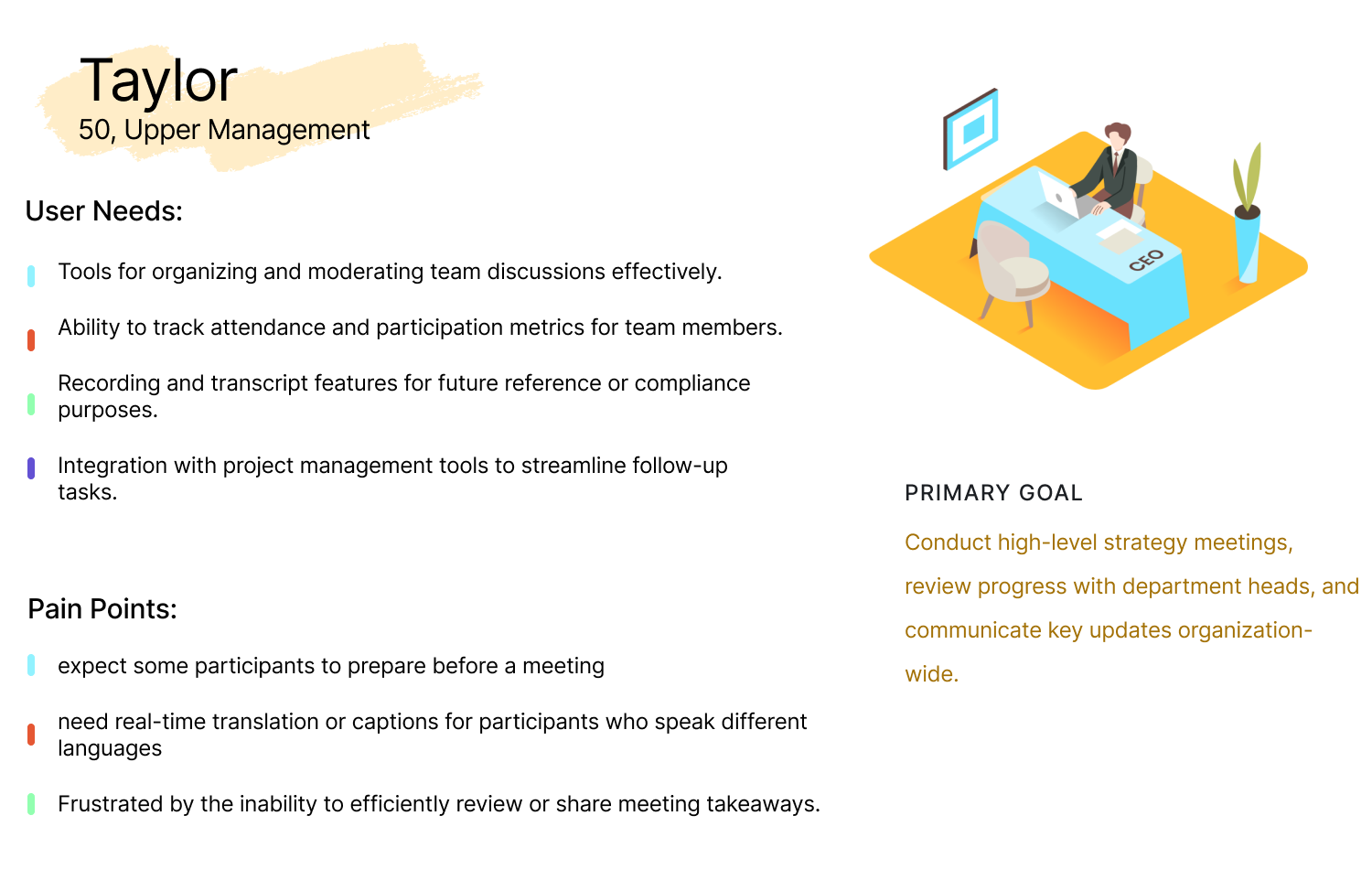
As a B2B collaboration app, there are 3 main type of target users:
-
Individual Contributor;
-
Supervisor & Managers;
-
Top Management;
Target Users

User Research
I recruited 22 interviewees in total to gain a deep understanding of the users' needs, behaviors, and potential pain points in their daily collaboration activities. I then conducted several rounds of user research through interviews and surveys.
I also shared some of the key findings below.
Interviewees
-
10 individual contributors
-
5 supervisors
-
2 upper management (directors)
-
5 IT Admins + Channel Partners

User Research Summary
I collaborated with an in-house user researcher to conduct 12 interview sessions with a total of 22 participants and distributed over 80 surveys via UserTesting.
Notably, this research extended beyond the project’s initial phase and was conducted throughout the entire design lifecycle, ensuring a continuous flow of user insights and feedback.

Pre User Research Questions
Below were a few question examples I utilized during user interview sessions, to help me better understand their daily collaboration need and painpoints.

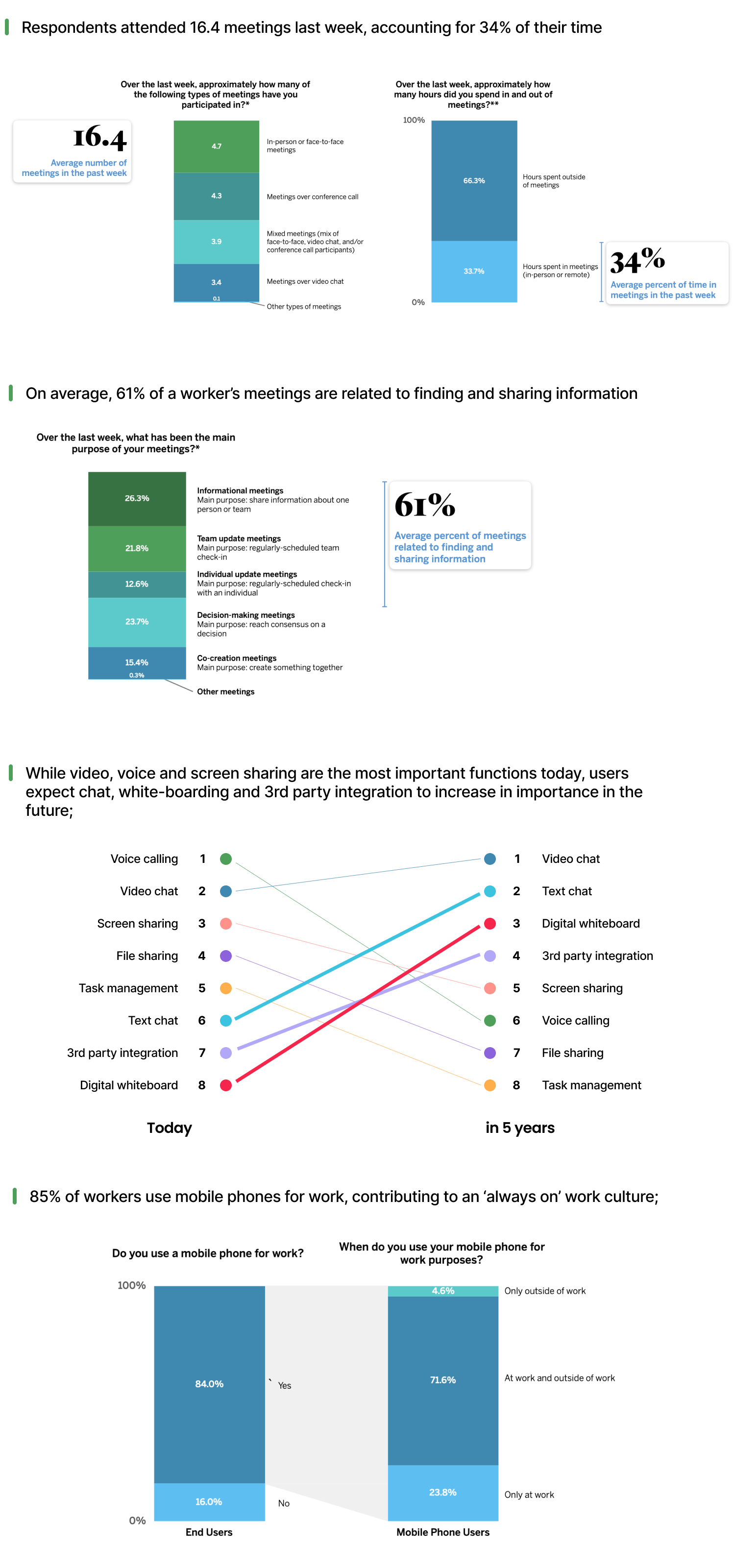
Key Findings
Some of the key findings and analysis from the user research data gathered.


Potential Improvement Area for Meeting Experience
Through the data and analysis collected during user research, I identified several common pain points shared by respondents. Based on their needs and feedback, I outlined key areas for potential improvement in the meeting experience.



Drawing from insights gathered through user research, and guided by the 3 user personas I developed, I began the design by creating a high-level structural model to establish the overall information hierarchy and general content layout.
Structure Model Design
Design Example
Given the project's scope, I will use some design examples to showcase my user-centric design methodology.
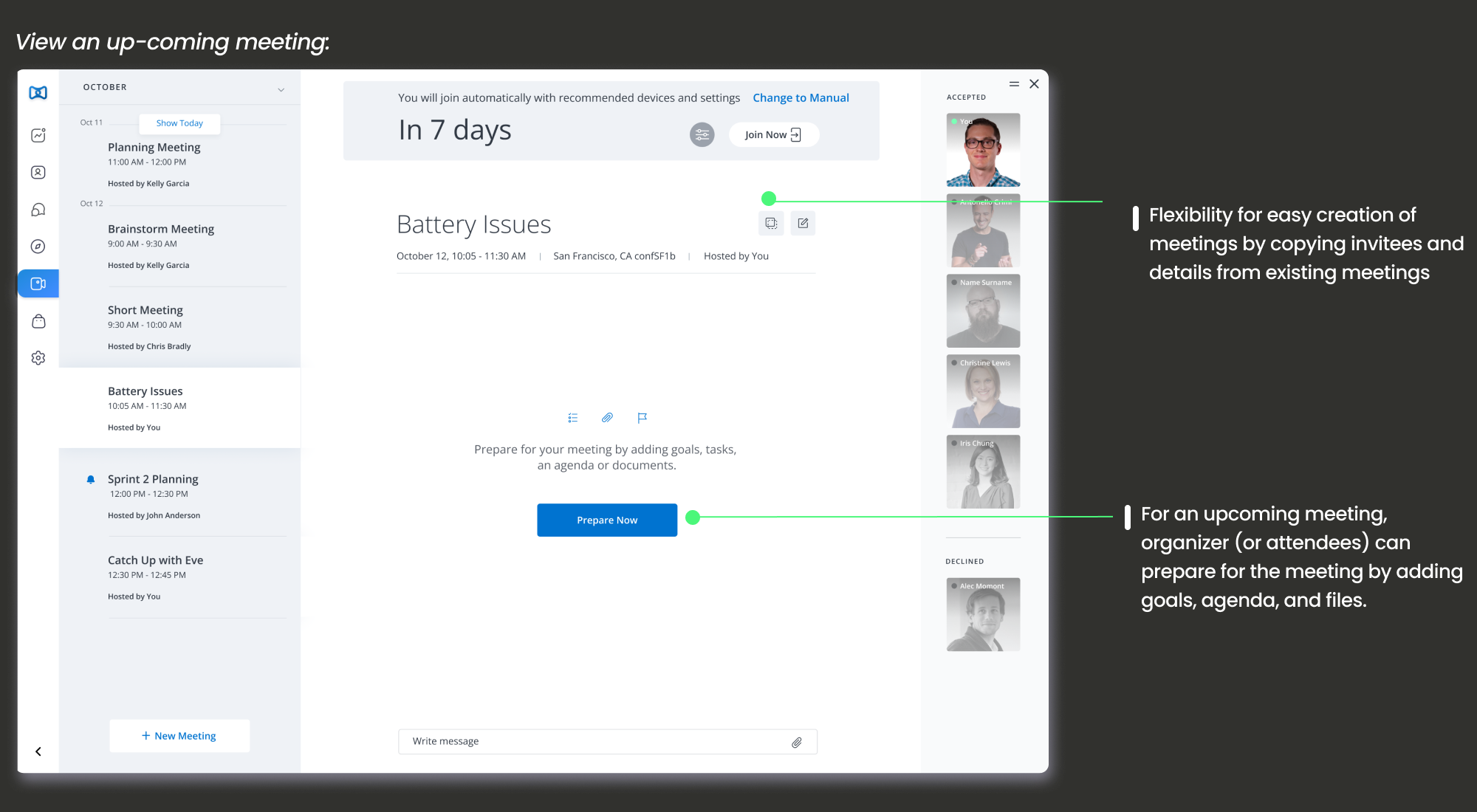
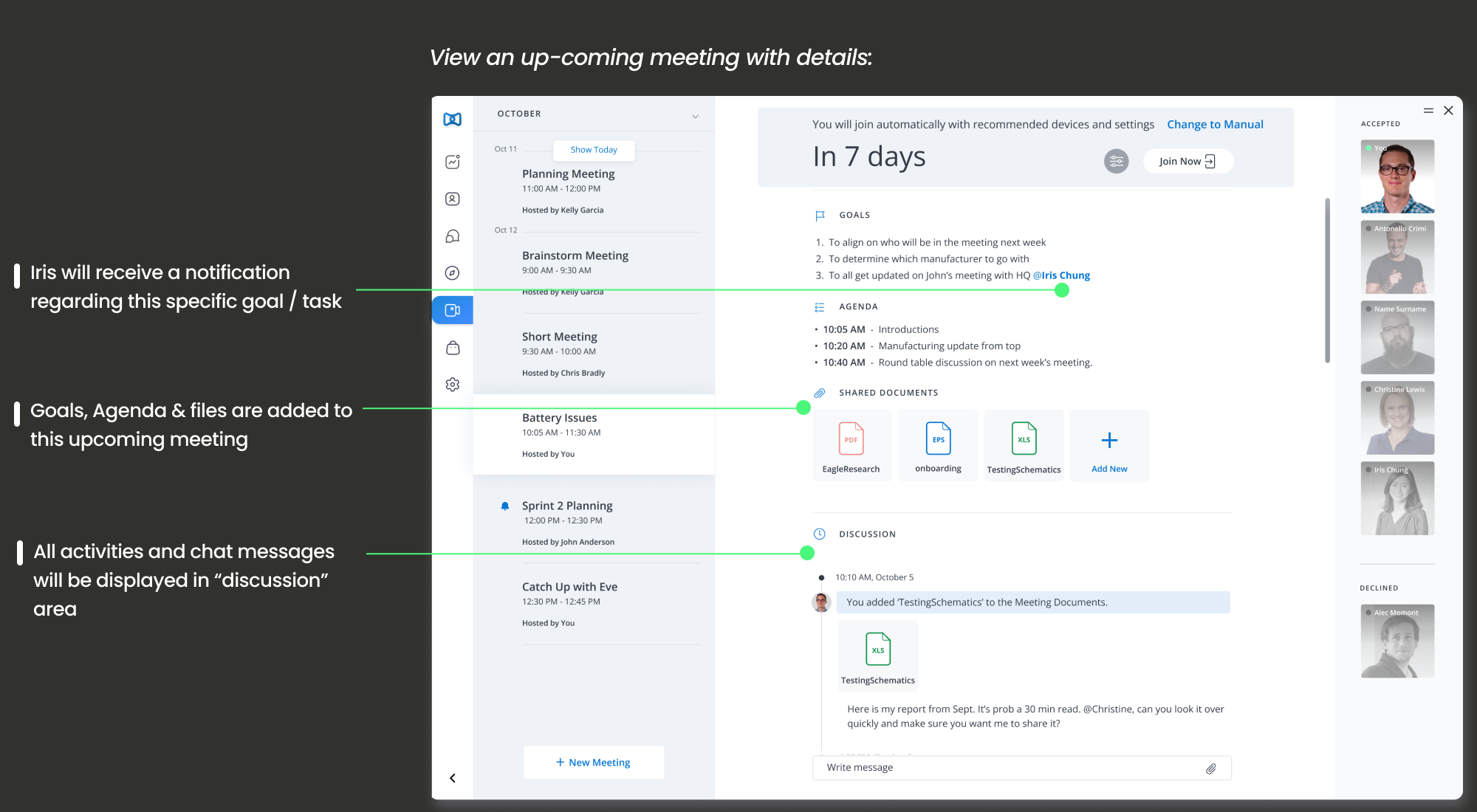
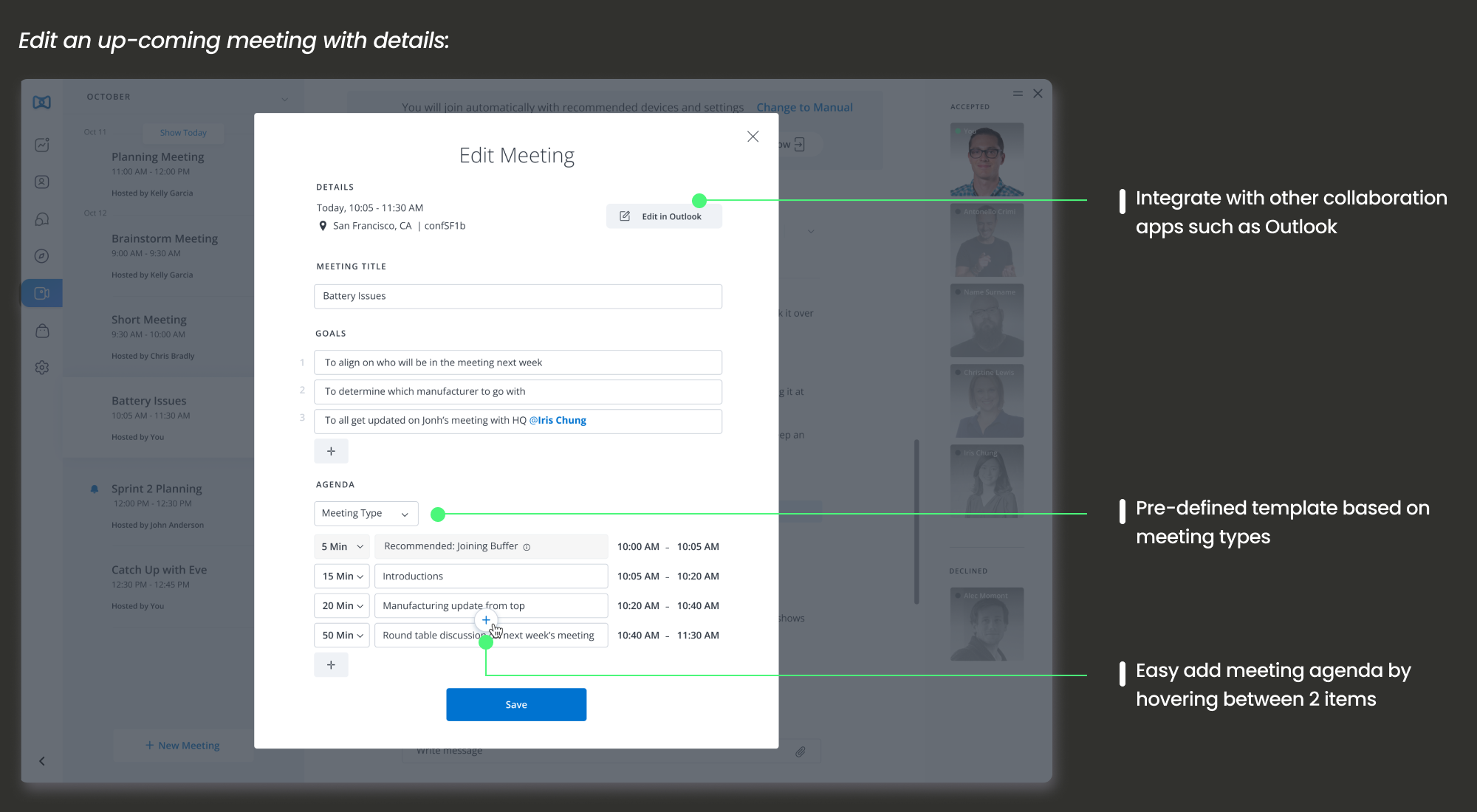
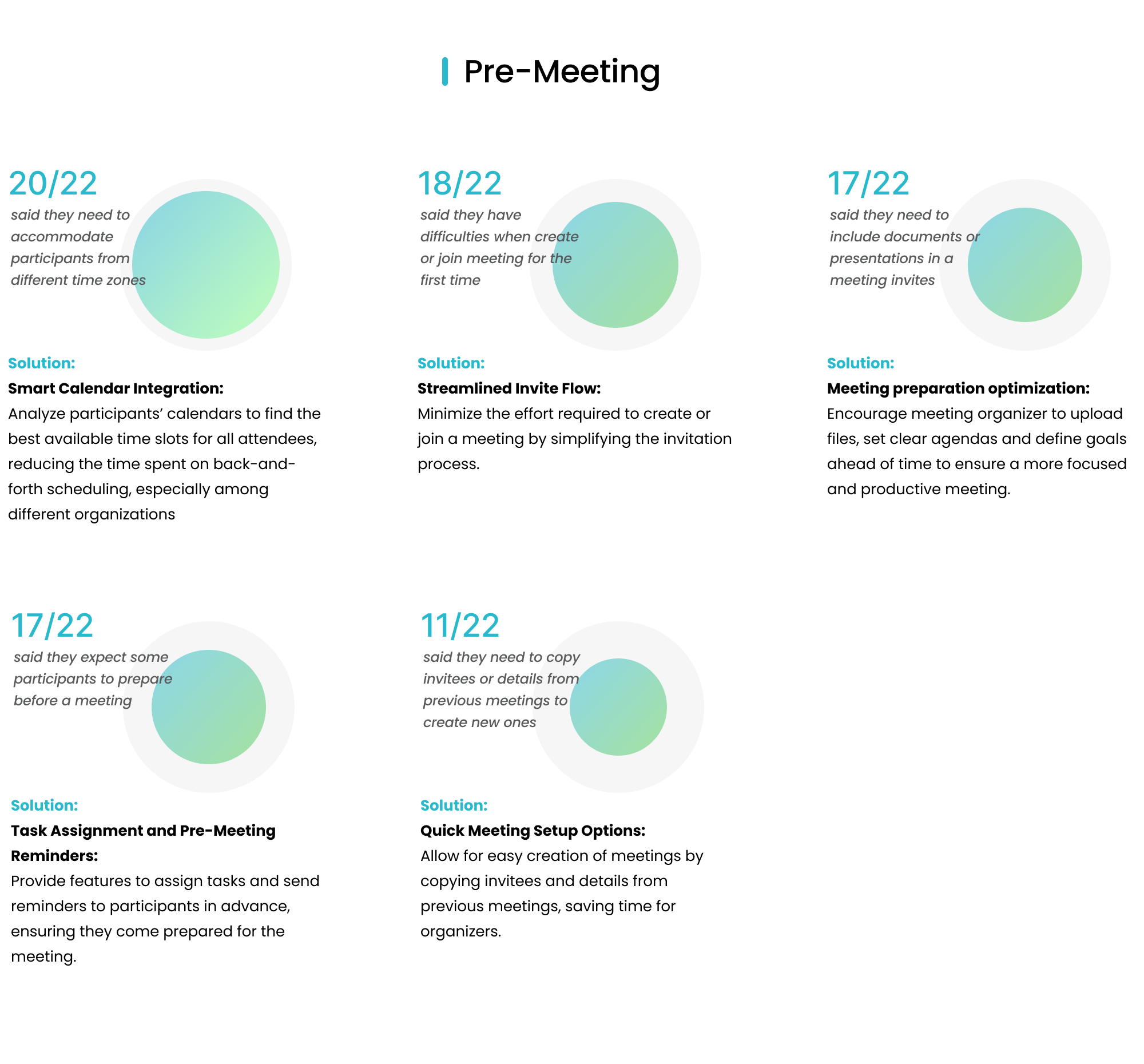
1. Pre-Meeting: Prepare For a Meeting
To address the potential improvement areas for the pre-meeting experience, I enhanced the design by using several below principles:
-
Meeting preparation optimization: Encourage meeting organizers to upload files, set clear agendas, and define goals ahead of time to ensure a more focused and productive meeting.
-
Task Assignment and Pre-Meeting Reminders: Provide features to assign tasks and send reminders to participants in advance, ensuring they come prepared for the meeting.
-
Quick Meeting Setup Options: Allow for easy creation of meetings by copying invitees and details from previous meetings, saving time for organizers.
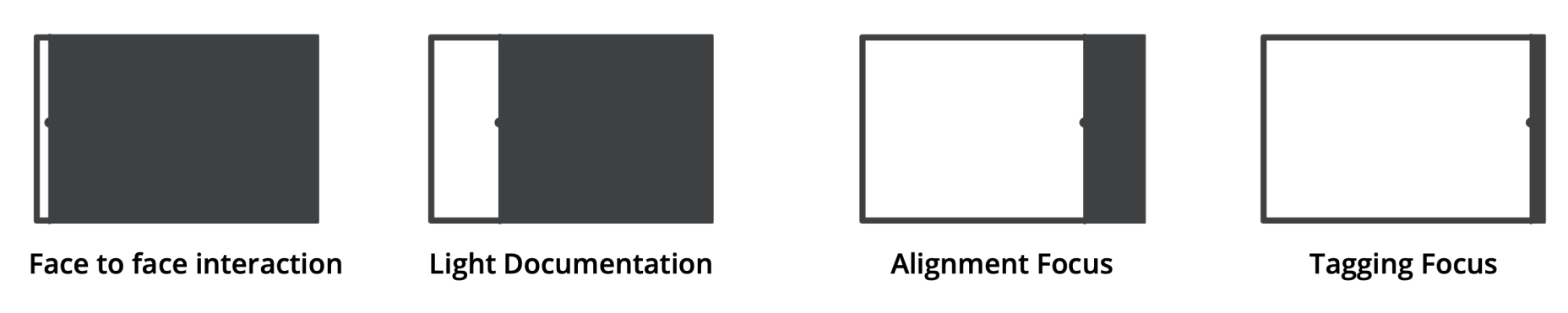
I also designed low-fidelity alternative views during meetings based on usage modality.
Alternative Views During Meeting
Design Example
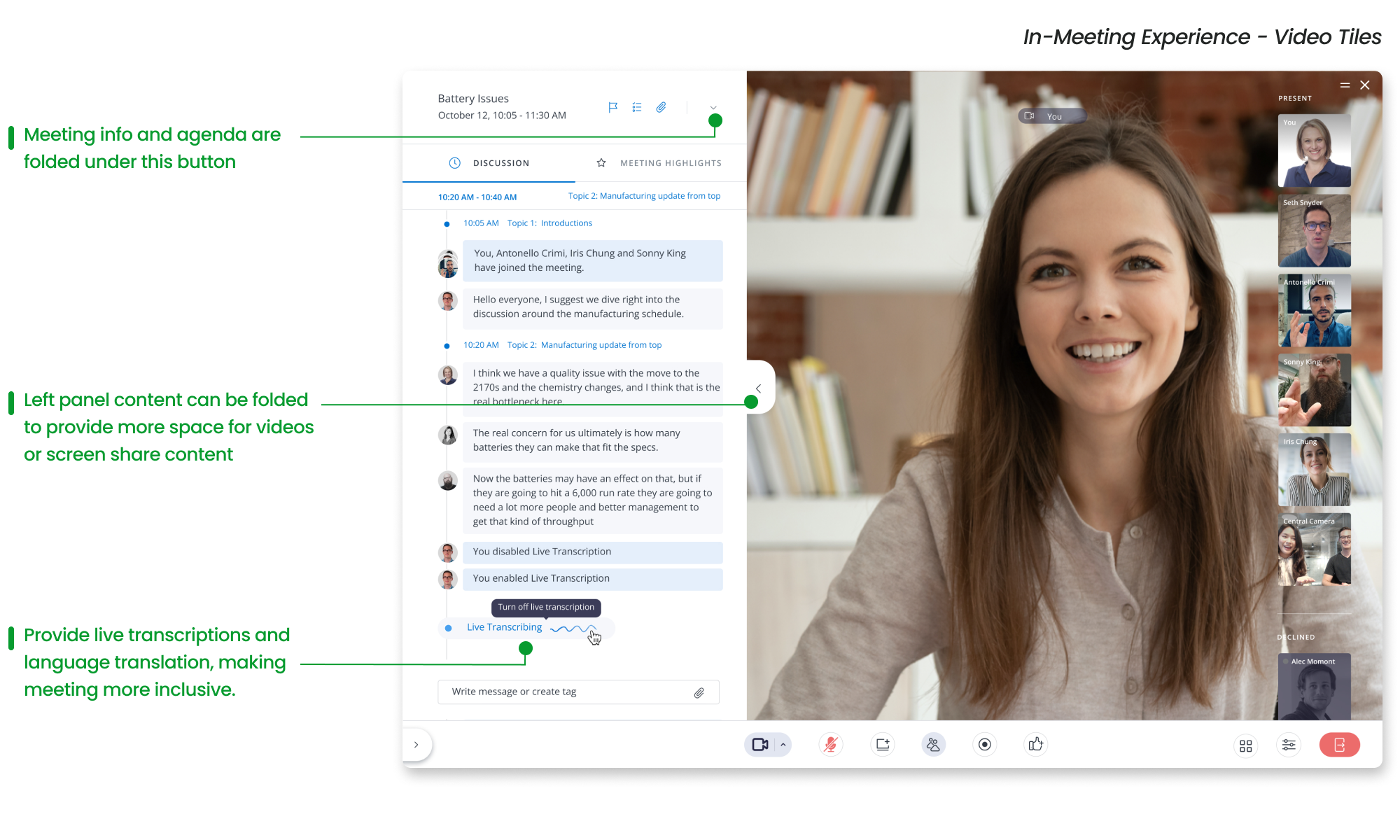
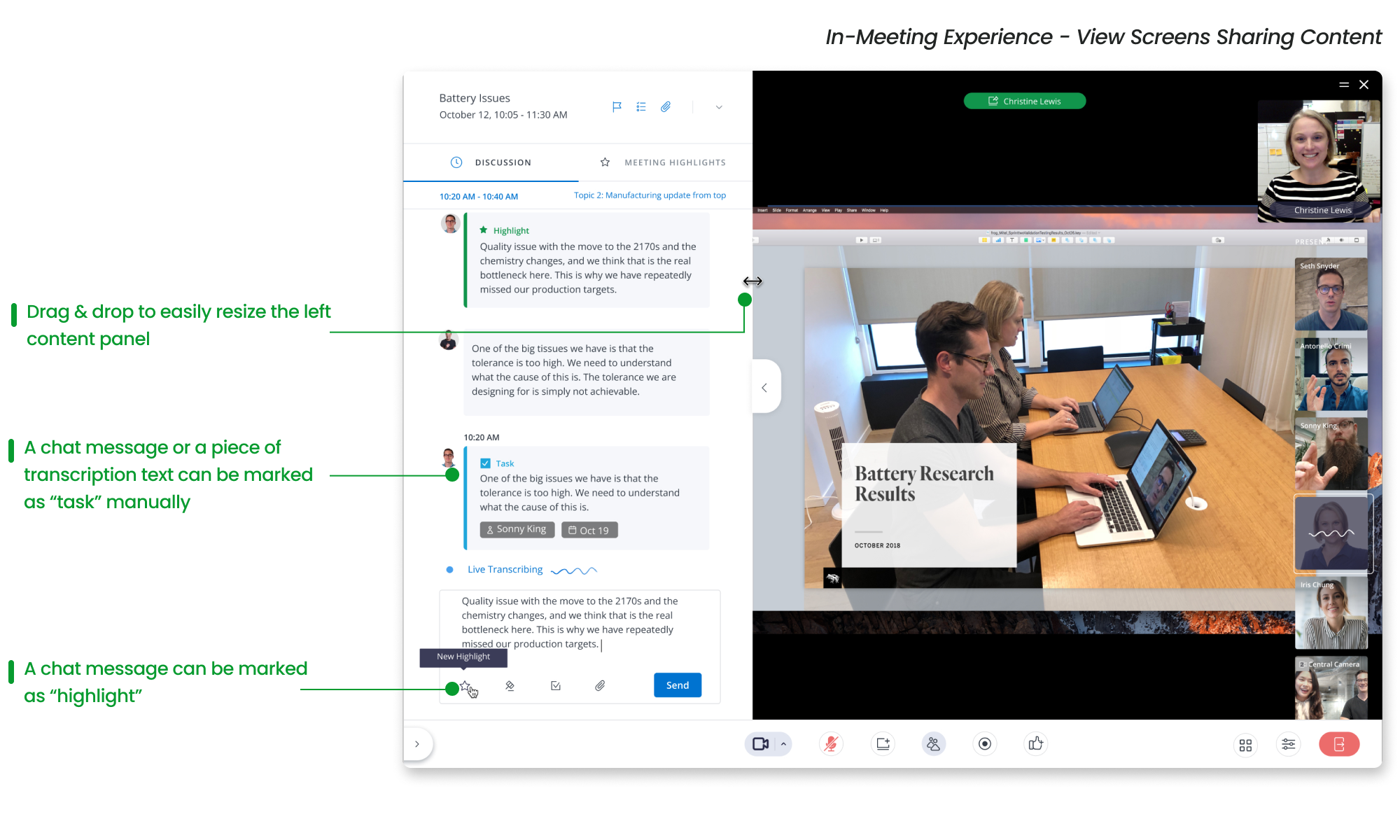
2. During Meeting: View Highlights & Switch Device
To address the potential improvement areas for the during-meeting experience, I enhanced the design by using several below principles:
-
Real-Time Transcription and Translation: Provide live transcriptions and language translation, making meetings more inclusive.
-
Note-taking and action item generation: With real-time transcription, the app can automatically capture and analyze key points, decisions made, and action items discussed during the meeting, reducing the need for a designated note-taker.
-
Smoother device switch experience: Enhance the device switching experience for users who need to change devices during a meeting (e.g., from a mobile phone to a desktop), ensuring a seamless transition.
Design Example
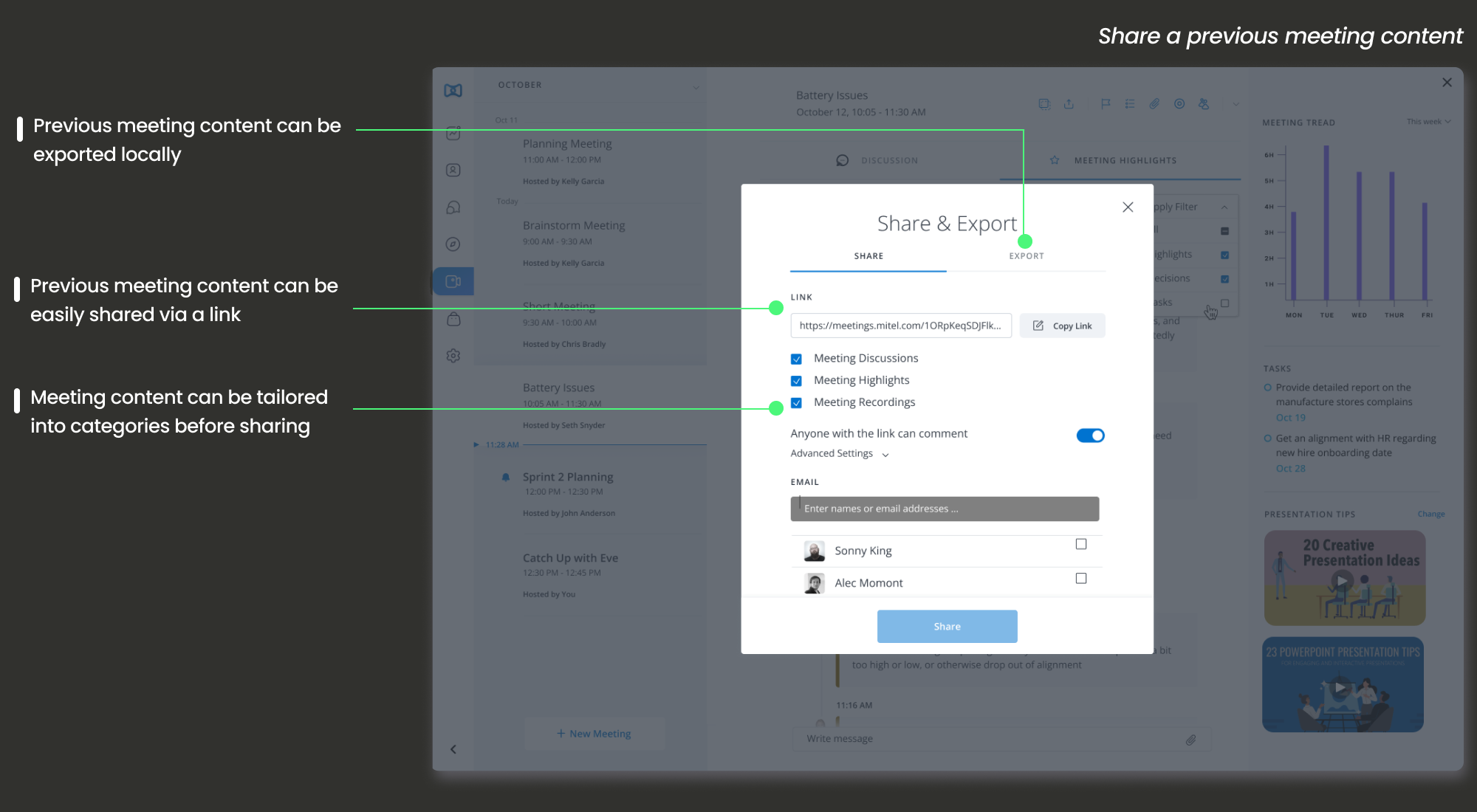
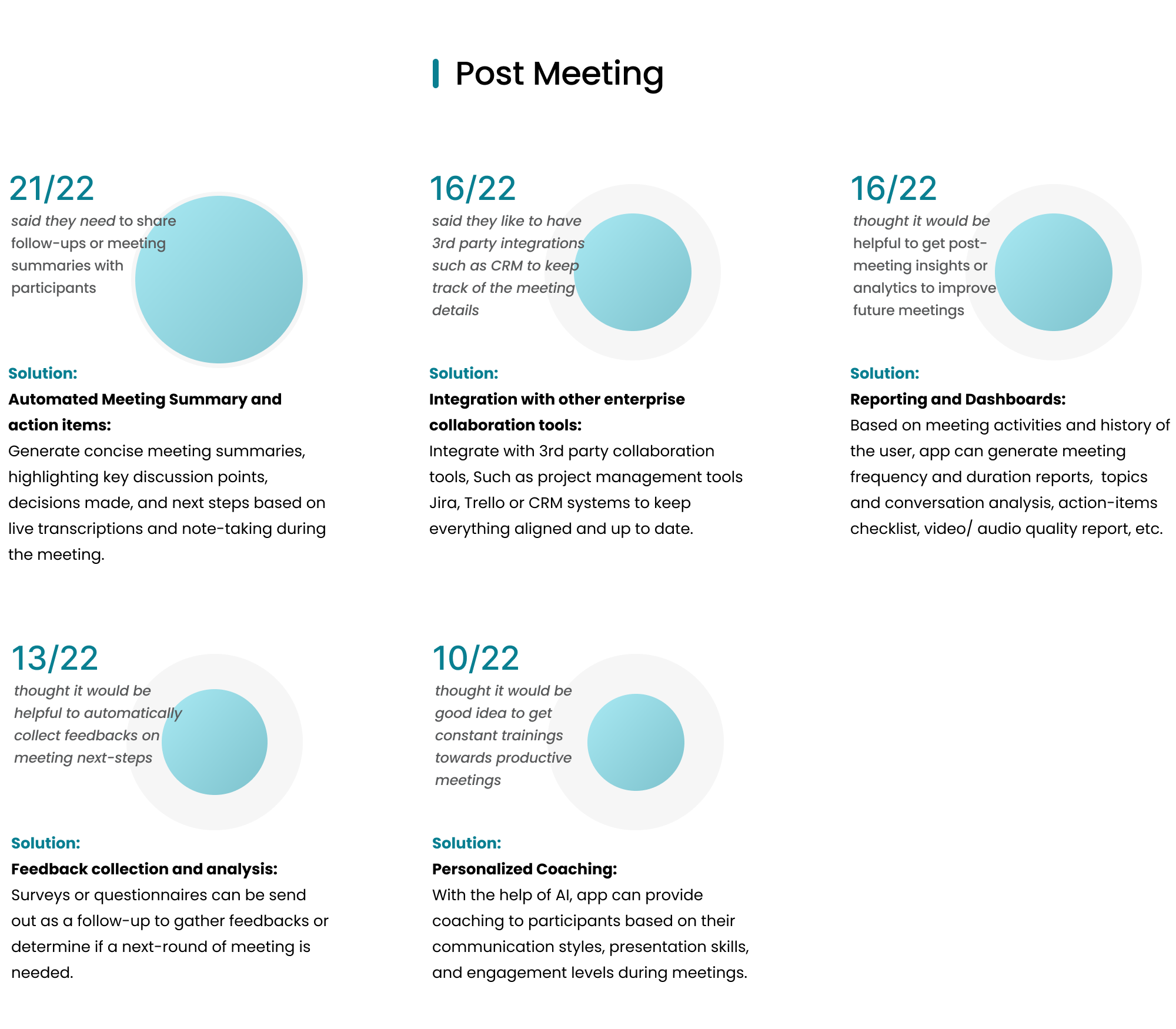
3. Post Meeting: Share Summaries & Get Analysis
To address the potential improvement areas for the post-meeting experience, I enhanced the design by using several below principles:
-
Automated Meeting Summary and action items: Generate concise meeting summaries, highlighting key discussion points, decisions made, and next steps based on live transcriptions and note-taking during the meeting.
-
Reporting and Analysis: Based on meeting activities and history of the user, app can generate meeting frequency and duration reports, topics and conversation analysis, action-items checklist, video/ audio quality report, etc.
-
Personalized Coaching: With the help of AI, app can provide coaching to participants based on their communication styles, presentation skills, and engagement levels during meetings.
User Feedback
I tested the final design prototype with several customers and received overwhelmingly positive
feedback.
Below are two examples that highlight their appreciation for the user-centric design approach.
Design Example
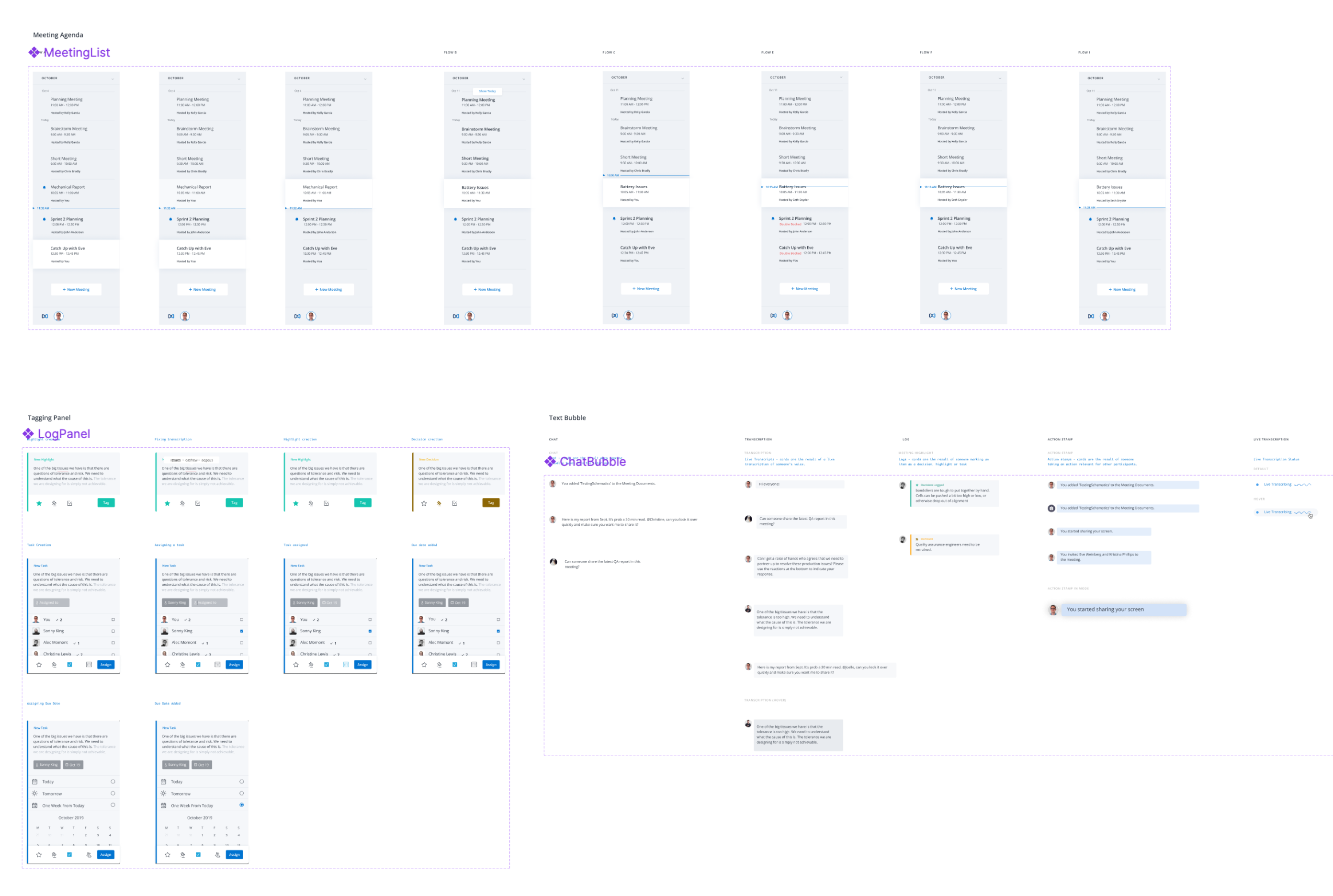
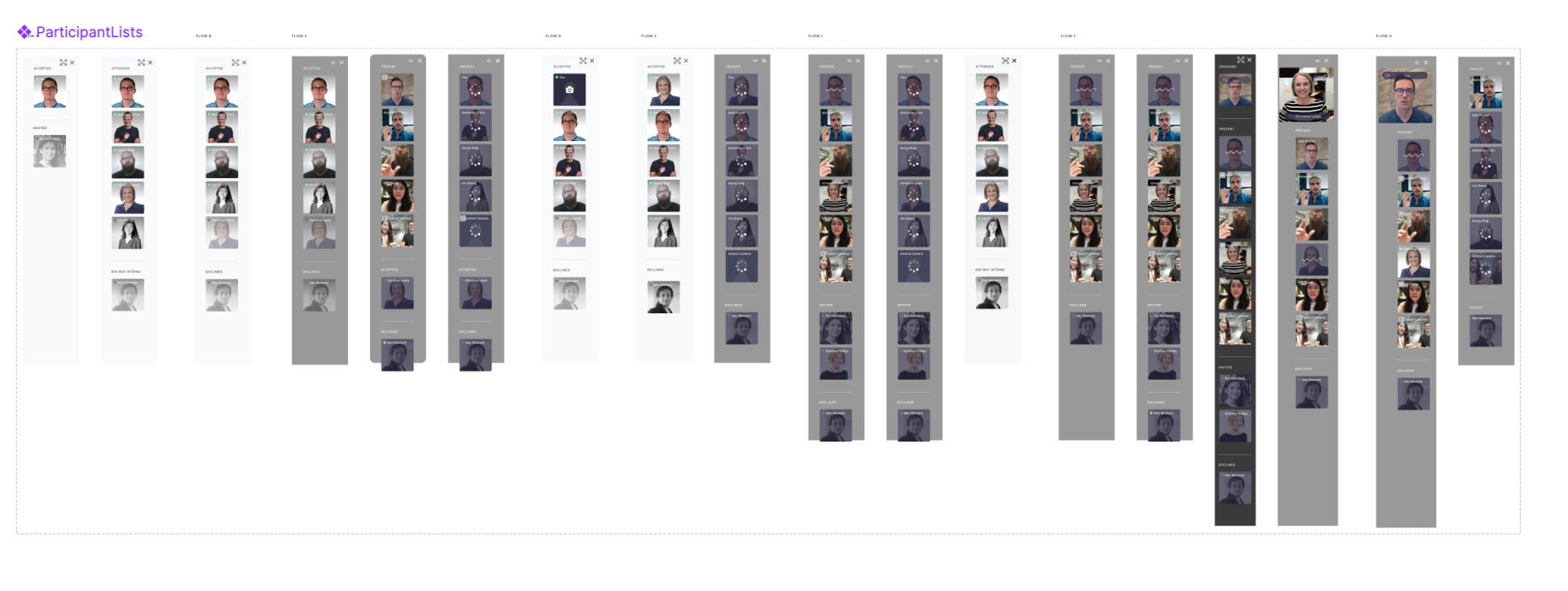
4. Component Library
I was the main owner and gatekeeper of Mitel's component library. For this new meeting project, I created an abundant component library focusing on the online meeting experience, for both desktop and mobile platforms.
Below are some components screenshots.
Outcome
The final product was highly successful, increasing the customer satisfaction score from 3.6 to 4.8, and anticipated increase in customer retention rate by 24%.
Key Takeaways
-
Craft thoughtful questions and delve deeper during user research: While users may struggle to predict future actions, they can accurately describe their current behaviors. Prepare carefully considered questions in advance that focus on real behaviors and explore the reasons behind them. Observing users in context and identifying root causes are essential for uncovering needs, behaviors, and pain points without influencing their responses.
-
Embrace bold conceptual design with ambiguity and iterative ideation: Take advantage of opportunities in user research and surveys to go beyond questions about daily workflows, app usage patterns, and pain points with existing products. Present conceptual designs and ideas based on best practices to elicit clear, actionable feedback. Always probe deeper by asking “why” to uncover underlying and hidden user needs.
Using data gathered from user interviews and surveys, I developed 3 primary user personas:
-
Alex (Individual Contributor): A Marketing Specialist focused on seamless collaboration and clear communication, Alex values an intuitive interface and quick access to shared resources but struggles with cluttered tools and connectivity issues.
-
Jamie (Supervisor): A Marketing Team Leader who prioritizes team coordination and tracking team results, Jamie needs tools for effective moderation and task follow-ups but finds scheduling and task allocations a challenge.
-
Taylor (Upper Management): As an organization director, Taylor requires secure and efficient tools for strategic meetings and data presentations, seeking polished meeting takeaways while struggling with technical glitches and information overload.